Choosing a color or website theme maybe doesn’t sound like the most important element when building a website, but it still matters and should be done properly.
Are you a #webdesigner by any chance? If yes, then this list of the top 10 #color #tools is definitely something you should check out!
When doing this, you should choose your color palettes and themes carefully so it all looks great and fits with your brand. Remember, different colors affect your visitors differently so you should be cautious when choosing a color, and no wonder why so many users opt for a website design agency.
Luckily, there are many useful web color tools that can help you and, in this article, we will list the top 10 ones you should check out. So let’s get started!
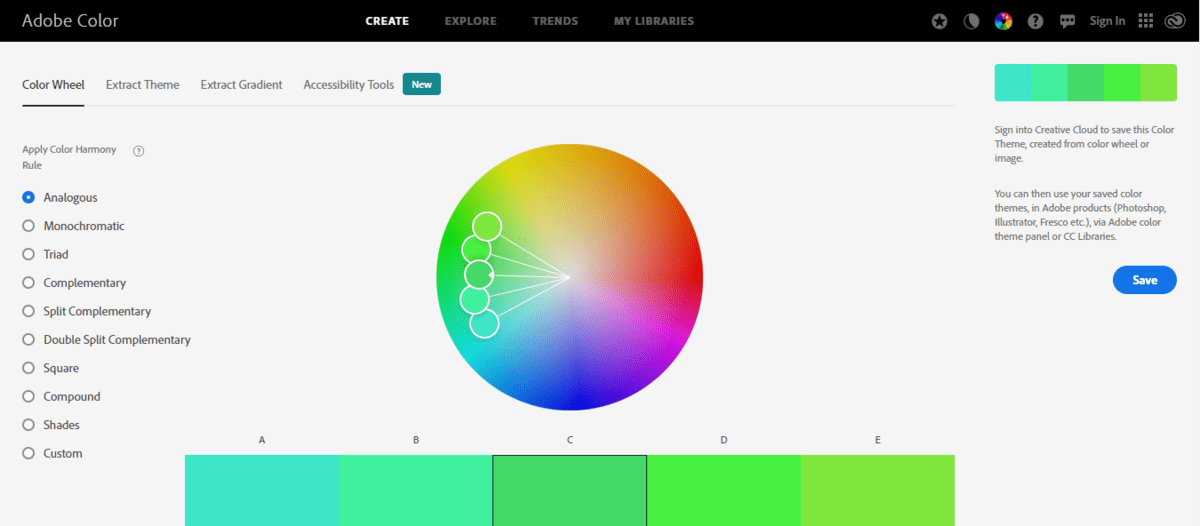
1. Adobe Color CC

Adobe Color CC is probably one of the most famous and most popular color tools. With this tool, you can try different color schemes or themes. And it lets you export your colors to other programs (such as Photoshop or Illustrator).
You can also select a color from the wheel or an image and apply different color rules (such as use only complementary colors, only shades of the chosen color, or only monochromatic colors) to it. However, it is best suited for more advanced users who know how to work with such a tool.
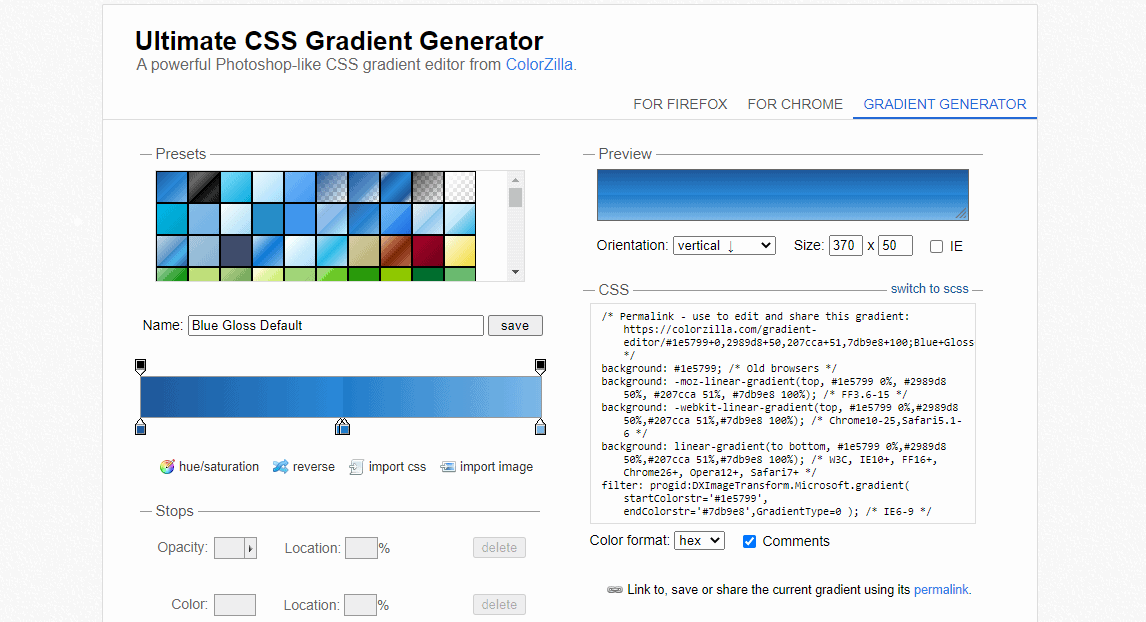
2. Ultimate CSS Gradient Generator

Ultimate CSS Gradient Generator is a great tool that does most of the job for you. It has an easy and intuitive interface and it chooses and copies the generated gradients and code into your work.
Some CSS gradient generating tools are a bit more complex to learn, but not this one. Using it, you can have your colors and gradients work on different platforms and you don’t even need to know all the color values or add relevant vendor prefixes. Instead, the tool does all of this automatically for you.
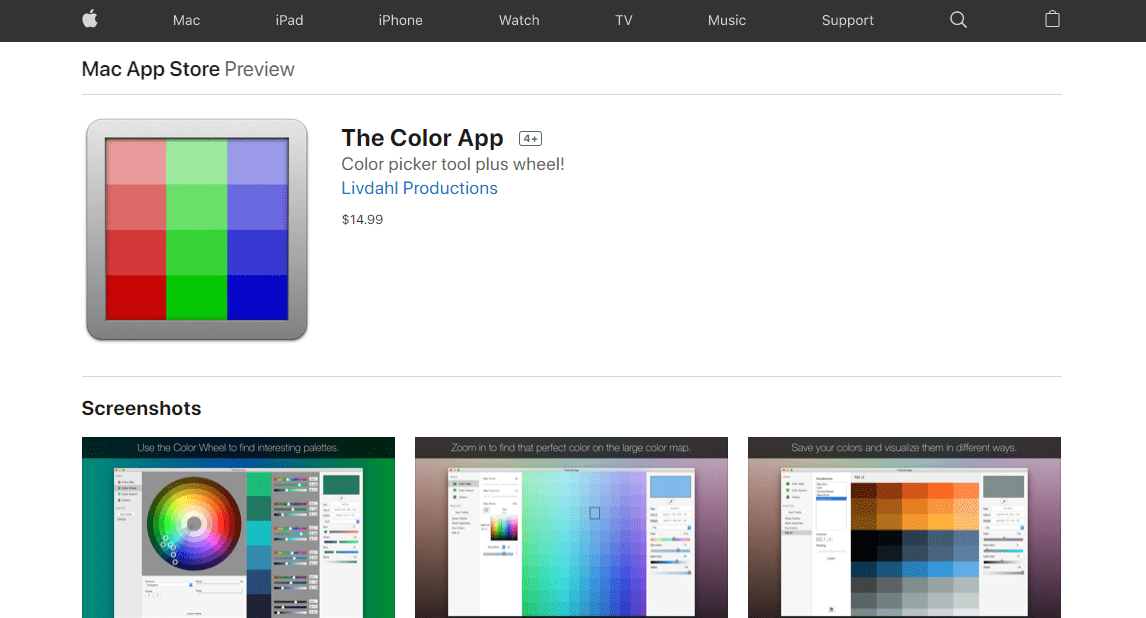
3. The Color App

The Color App is designed only for Apple users, so if you do not have an Apple device, you can skip this one.
This tool helps you find good colors by allowing you to choose from a large grid of colors, a section of some color samples, or a full-color profile with Hex, HSLA, and RGB values.
With this tool, you can also create a color palette so you can check if two or more colors go well together.
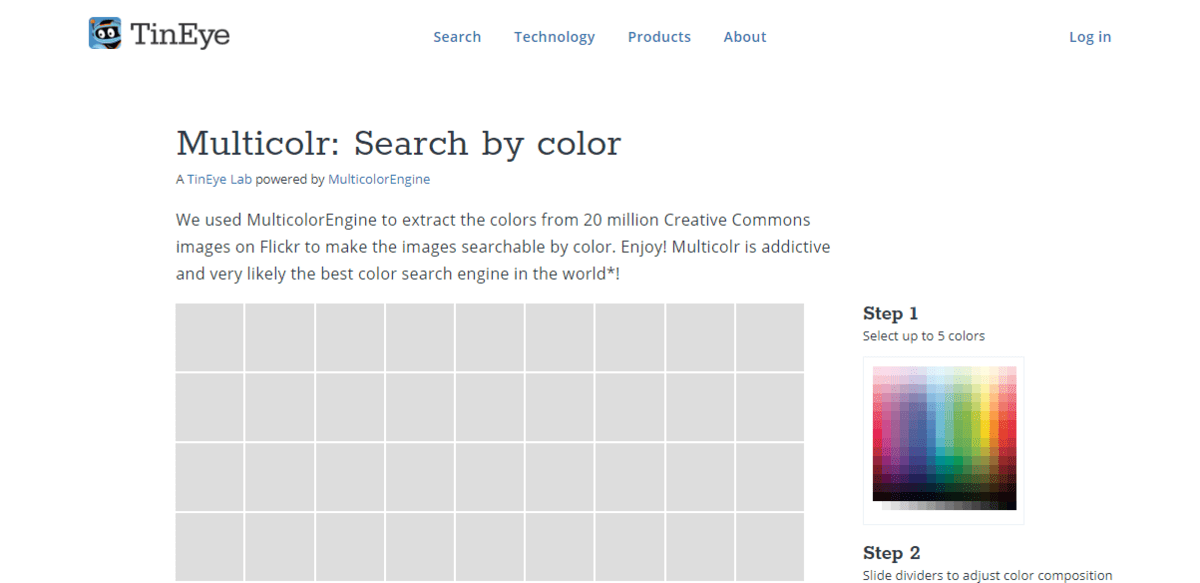
4. Multicolr Search Lab

Multicolr Search Lab is a tool with a repository of over 10 million images taken from Flickr, which all show different color combinations.
The tool is simple and intuitive to use, and you can see different combinations and find some inspiration with it.
It also allows you to create your own color palette, in a few simple steps. First, you pick up to 5 colors, then you adjust your color composition, add tags to refine results, and finally choose what color or colors you wish to use.
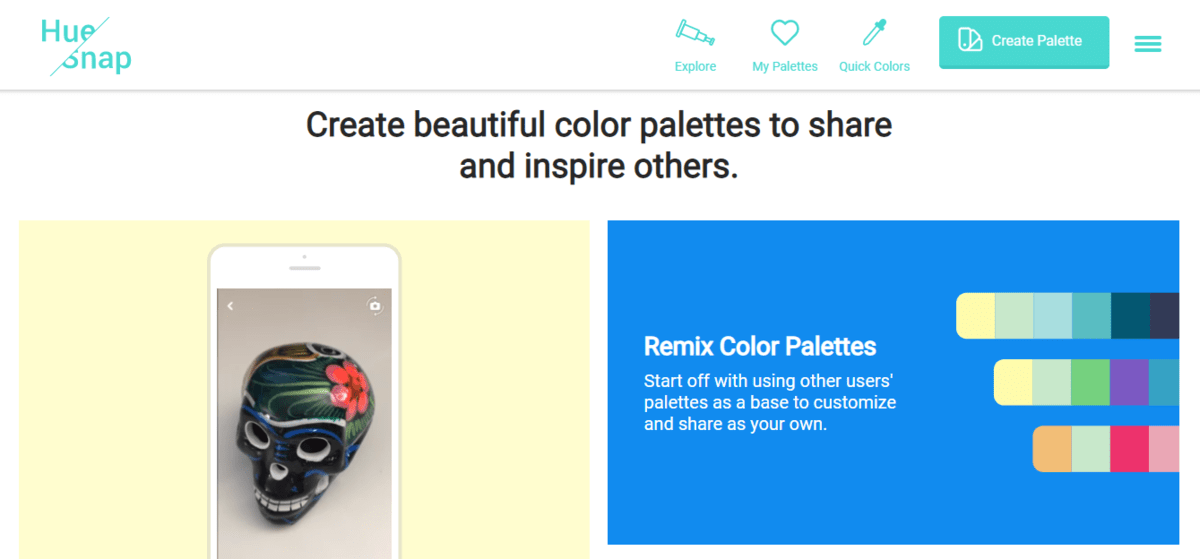
5. HueSnap

HueSnap is a free tool using which you can snap an image and extract the colors from the image. You can then add them and make a color palette.
This app has been designed for mobile use (both iOS and Android) and allows you to save and share your saved colors with others. You can also expand on your colors by choosing to add a complementary or compound color to see what works best for you.
6. Khroma

Khroma is an AI tool that lets you easily browse and compare original color combinations to see which one you prefer.
You start by picking out up to 50 colors based on which the algorithm later finds similar colors you might like. You can then create different combos or use filters to search for a new color palette.
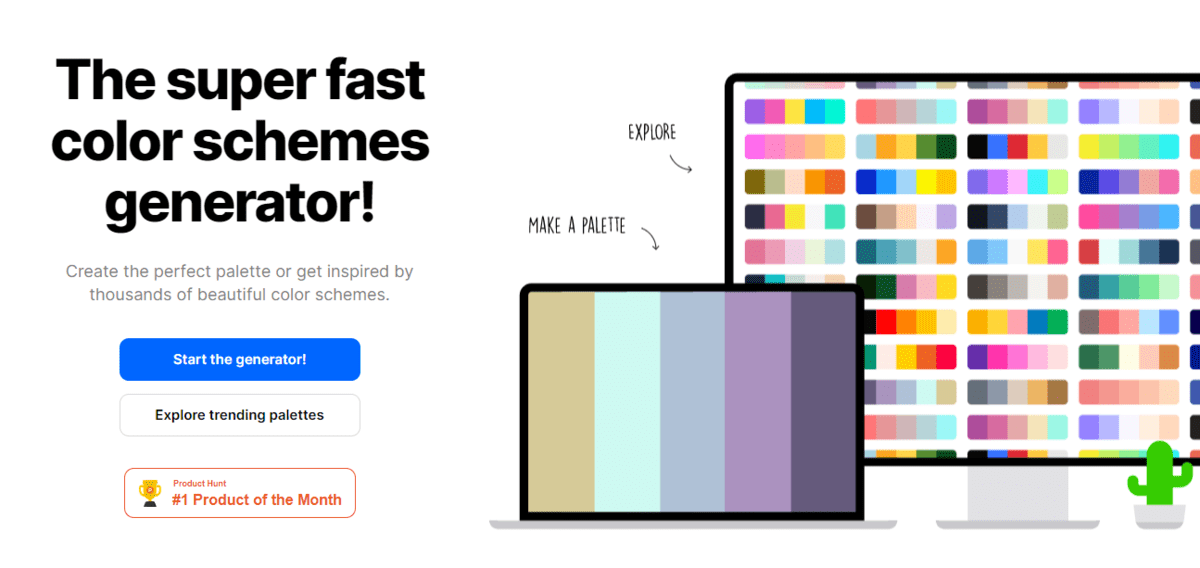
7. Coolors.co

Coolors.co is another free tool you can use to adjust your color palette how you want to. You can also export it in different formats so that you can use it anywhere.
There is also the explore section in which you can find thousands of other color palettes in case you need some inspiration.
The tool is available as a desktop app, an iOS app, as an add-on to Adobe Photoshop, and even as a Google Chrome extension. On top of all that, it is recommended for beginners since it is easy to navigate and intuitive to use.
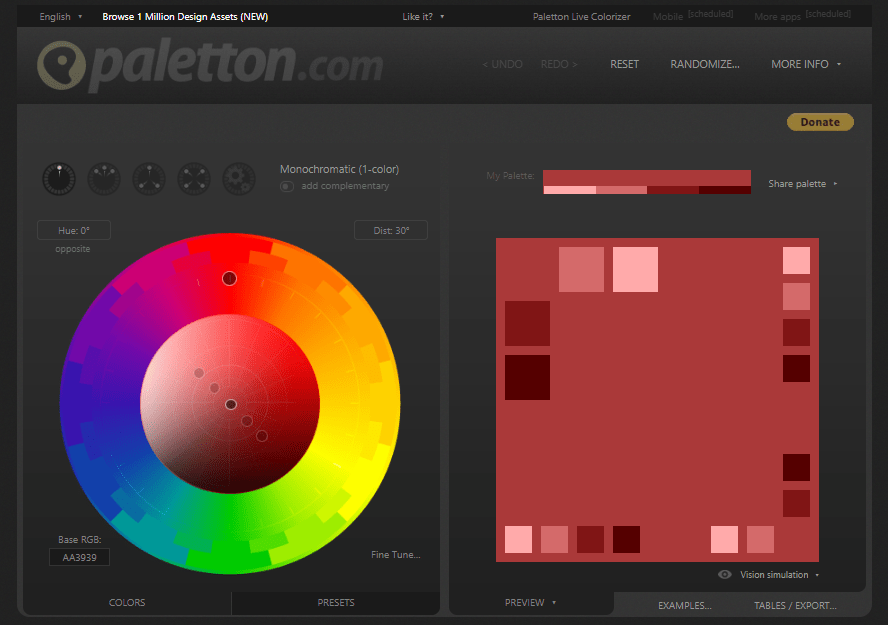
8. Paletton

Paletton is sort of a classic tool that probably all web designers know (or should know) about.
When using it, all you need to do is enter a seed color and the app does the rest. Then, you can pick from different colors and color relationships. You can also see how everything will look like once it is done and up and running on your site.
All in all, this is a pretty common and reliable tool and it is also good for beginners to learn about colors and how they fit together.
9. Color Safe

Color Safe is a tool that pays close attention to Web Content Accessibility Guidelines and creates color schemes that are rich in contrast.
Using it, you can set up your canvas and text by choosing a background color, font family/size/weight, and WCAG standard (AA or AAA). Basically, this tool ensures your colors and design are WCAG compliant.
Also, with higher contrast, you can make the site more readable and accessible to anyone.
10. ColoRotate

ColoRotate is a web color tool designed for iOS which lets you design and create color palettes in a 3D color wheel.
You can start from nothing, upload and use an image, or use a pre-made template. It looks a bit complex, but it is quite simple to use and create a color palette with. In a nutshell, you don’t need to be a pro to learn how to use this tool.
Using ColoRotate, you can share your color with others, download it, or send it to your library. You can also connect to Photoshop and update the foreground and background colors.
Lastly, included in this tool are different options to extract images, adjust blends, make edits and changes, add hues, or generate new ideas.
Conclusion
Choosing a color for your site is important. You need to think about the colors that fit your industry, culture, identity, and logo. Remember, color theory and psychology are the driving force behind the idea of color importance.
Besides paying attention to your own colors, take some time to explore other websites, and see how they use color. This will show you what you should do and how you can implement those color strategies on your site in order to make it a good-looking one.


Great Information.. Thanks for sharing. Color selection is always a hot point of discussion for web designers. It is very necessary to choose the right color for the responsive web design.