If you’re looking to emphasize certain website elements to improve navigation and user engagement, you’ll need to enable the sticky position property on your WordPress website.
The easier it is for your #users to find your #content the more likely they are to consume it on a regular basis.
By improving the user experience through the use of sticky elements you can easily boost your conversions. So, what are sticky elements, and how can you create them?
The Definition of Sticky Elements

Sticky elements aren’t anything complex, but they can be very useful. For example, a sticky menu provides a superior user experience and a consistent design. Using a sticky menu, the navigation bar will remain visible while a user is scrolling up and down a page. And by making it accessible at all times, you help users navigate your website much quicker.
If a page has a lot of content, with sticky elements it is much easier for users to access your content as lots of people don’t want to scroll all the way back to the top of a page to navigate somewhere else. And less time spent on searching is more time spent on engaging.
Essentially, sticky elements allow your visitors to quickly find the content they need, which improves the user experience (UX) and motivates them to consume even more, which will lower your website’s bounce rate.
However, you don’t want to “stick” all your menus. Instead, try sticking the smaller menus from the top of the page without submenus, which will directly guide your visitors to your best content.
Usually, to enable sticky elements you need advanced technical skills to modify the CSS code. But thanks to WordPress plugins, beginners can now use third-party tools to enable these advanced features.

So if you aren’t tech-savvy, I highly suggest you use WordPress plugins as they’ll make your life so much easier. WordPress plugins allow beginners to enable and set up advanced features such as sticky elements with just a few clicks here and there. And since most beginners don’t know how to code, this should be a great solution (no-brainer).
Which Elements To Stick And Why
- menu or navigation bar
- email opt-in forms
- subscription forms
- chat and/or support
- notifications & inbox
- advertisements
- social media buttons
- branding (logo)
- widgets
With the help of sticky elements, visitors can easily navigate your website, subscribe to your newsletter, chat with your support team, share your posts, and do much more. Sticky content is also more noticeable and gets more attention (clicks). Lots of studies show that sticky menus are quicker and easier to navigate and that most people actually prefer sticky menus.
Types of sticky elements
Sticky Navigation Bar & Menus
In most cases, the top navigation menu contains the most important elements (links, menus, information) of a website, and if you make it a floating menu, it’ll be visible at all times, so users don’t have to scroll back to the top again and again.
Remember, a sticky menu will enhance the UX and therefore make it easier for visitors to navigate around your site, wherever they are and whatever they need.
Sticky Online Store Elements
Online stores that include links to the cart, product categories, and product search in the top navigation menu, should stick the menu, which will reduce cart abandonment and improve conversions. Also, sticking your logo or other visual content in the header can greatly boost awareness about your brand and grow followers.
Sticky Email Signups
The best way to reach your audience is via email as they are five times more likely to be seen than a social media post. So with sticky email signups, you’ll be gaining more subscribers as well as organic traffic.
Sticky Social Media Buttons

On average, social media brings in around 30 percent of all website traffic. That is why you should make it easy for users to locate and share your links and accounts. So use sticky social media buttons and start growing your community as well as contacts with just a few simple clicks.
Sticky Ads
Even though most people don’t like ads, they keep your site running and you can stick advertisements in critical places if you want to. Don’t stick too many though!
Sticky Information Box
Using a sticky information box, you can display additional information in the sidebar, which is a good call-to-action.
Sticky Widgets
Promote your best content, get more subscribers, and more clicks for your CPC and affiliate ads. You can stick a blog subscription widget so that people scrolling down to read your content can easily subscribe to receive any future blog updates (articles).
WP Sticky Plugin

Use this plugin to easily stick any element such as headers, menus, sidebars, banners, call-to-actions, widgets, or navigation menus within a few seconds.
The plugin’s interface is quite user-friendly, so you shouldn’t have any problems at all. You’re just a few clicks away from sticking any element on your WordPress website.
More than 100,000 people use this plugin so they don’t need to mess with any code. It is designed for beginners without requiring any JavaScript, HTML, and CSS knowledge, meaning that anyone can use it!
Now, let’s explore the plugin’s features, shall we?
WP Sticky Key Features

Speed – quickly stick any element within a minute or less.
Element Picker – pick an element of the screen and stick it without any coding.
Stick Anything – stick as many website elements as you need (unlimited).
Compatibility – works with all themes, page builders, and plugins.
Support – a direct line to the developer team.
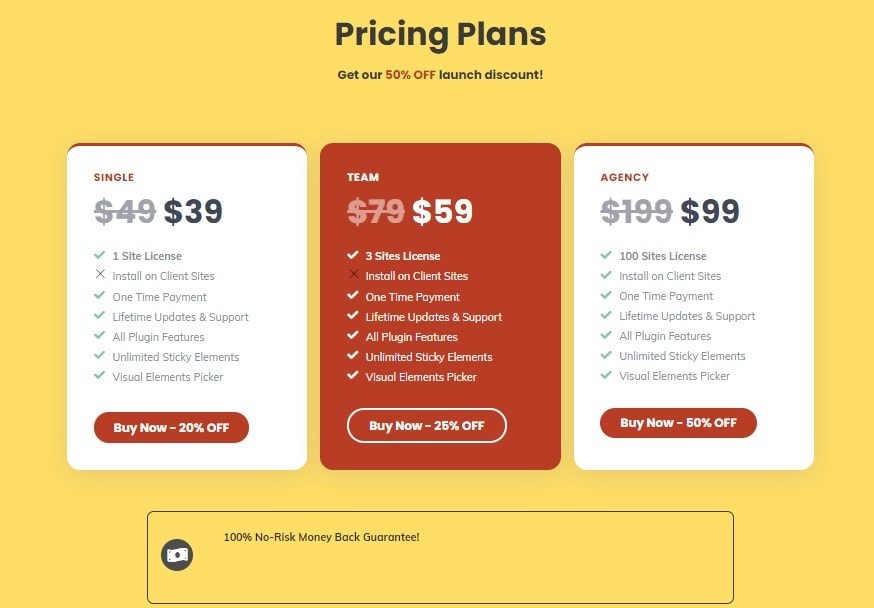
Pricing Plans

Depending on your needs and budget, I’m sure you’ll find the right plan for you. As you can see, the team behind the plugin is offering discounts, and if you only have one site, just go for the “Simple” plan and save yourself some money.
They also offer lifetime updates, support, as well as unlimited sticky elements in their basic plan, which should be just what you need.
Also, if you don’t like the plugin within the first 7 days of use, they will refund all of your money without asking any questions. What more do you need, am I right?
Sure, they aren’t giving licenses away, but this is a fair deal and it shouldn’t break the bank.
Support
If you have any questions, feel free to contact their support team here.
Tips
- If you remove the plugin, your elements will stop being sticky and will revert to their original state.
- Each sticky element can be configured on its own as they don’t share settings.
- The plugin is fully responsive and allows you to pick on which device you want to stick elements. It is up to you to choose which elements to stick and where.
- Only keep the most relevant menu items. Don’t overcrowd your sticky menu with too many options. Try to stick items that are most relevant to your visitors as a sticky menu can take up too much space on the screen and ruin the user experience.
- Sticky elements are best used for small, one-line menus at the top of the page without submenus.
- If your page content is in the foreground, there is no need to use sticky elements.
How to Use WP Sticky
The plugin is actually quite easy to use and I’ll show you how to set it up with just a few clicks. First, you’ll need to install and active the plugin, then, follow my five (5) steps.
Step 1

Go to “Settings” and click on “Add New Sticky Element”.
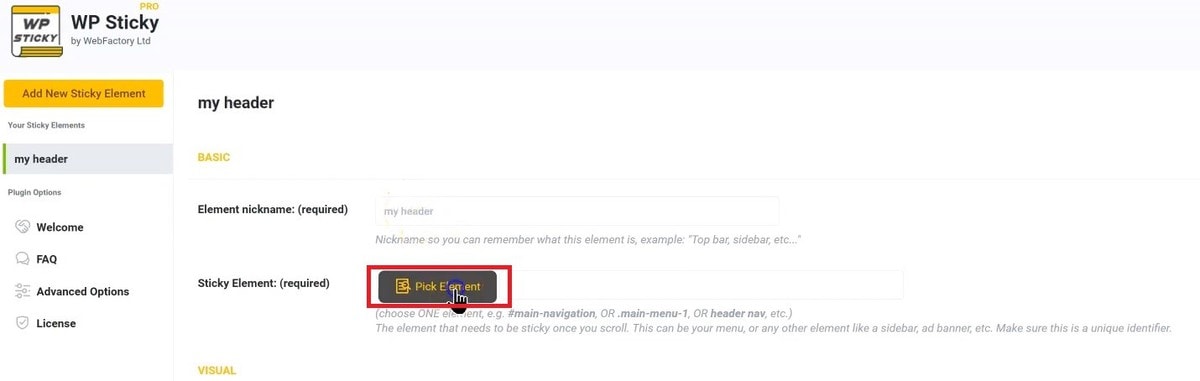
Step 2

Name your sticky element however you please and click on “Pick Element”.
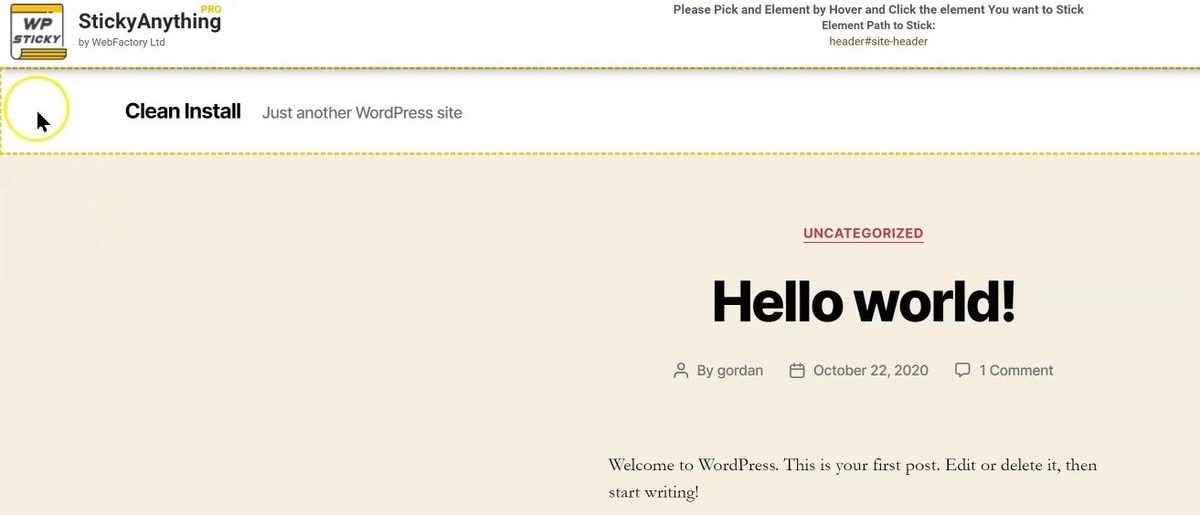
Step 3

Select the element that you want to stick on your WordPress website.
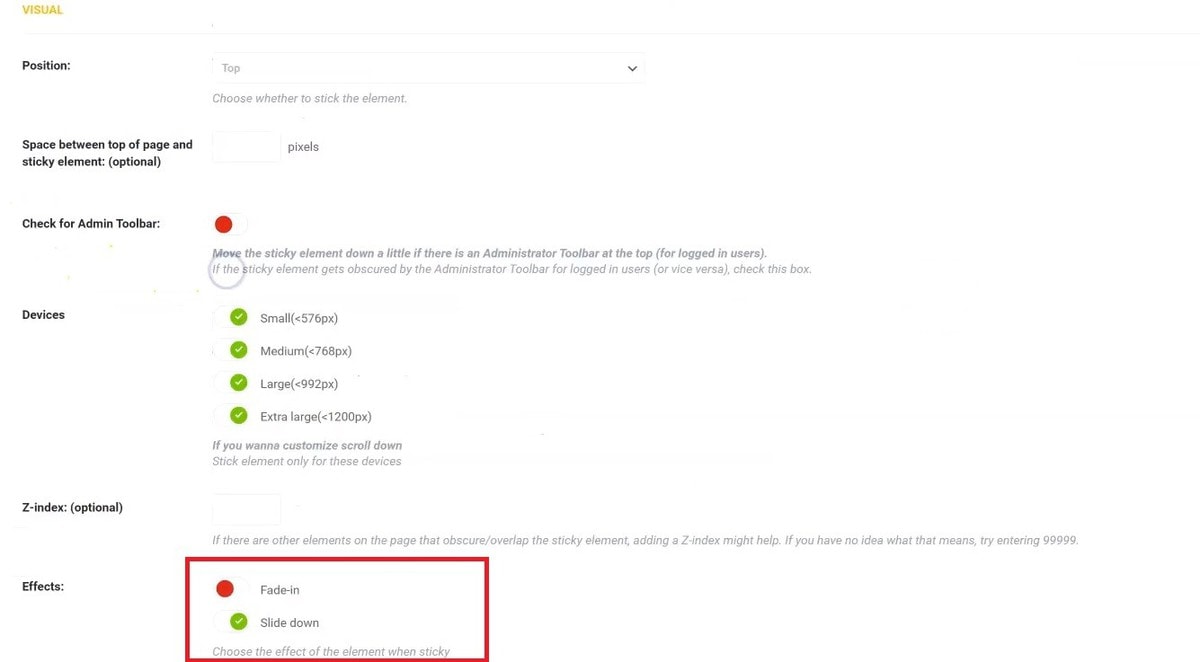
Step 4

Select the effect you want to use.
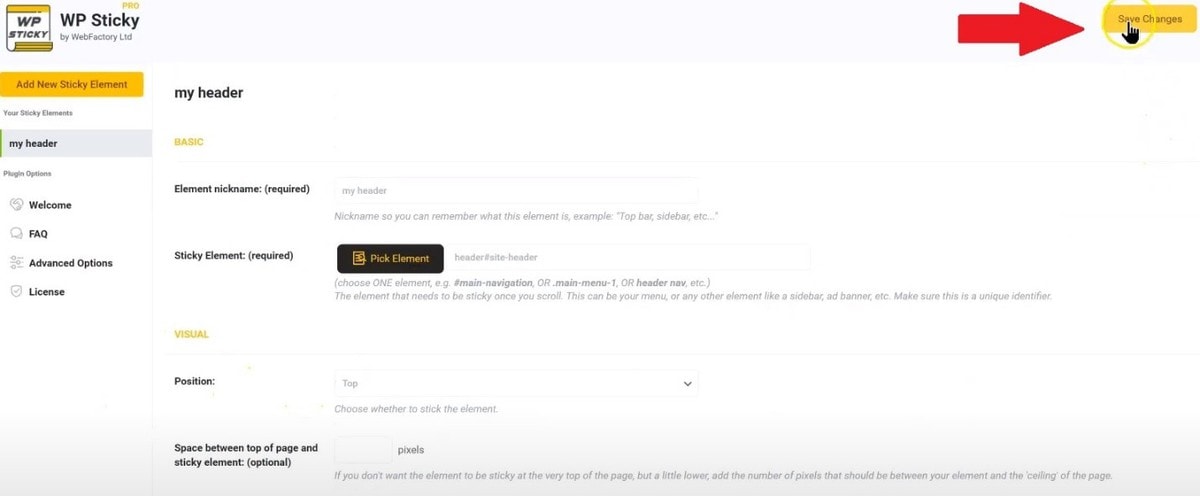
Step 5

Click on “Save Changes” and you’re done! It is fairly easy, don’t you agree?
As you can see, you don’t need to use any code to stick your website elements. The plugin is quite flexible, so you can stick anything with ease. It is perfect for beginners and those looking for a shortcut. So give yourself a break, sit back, and relax while the plugin does all the important work for you.
WP Sticky Pros
- easily add advanced functionalities to your WordPress website
- works perfectly well on all screen sizes
- fully responsive on both desktop and mobile devices
- compatible with most (if not all) themes such as OceanWP
- simple interface, design and extremely light-weight (performance)
- adds markers if you want to further customize the sticky element with CSS
- straightforward, even if you don’t understand basic HTML/CSS you can make things (elements) stick with the help of this plugin.
- the easiest way to add an endless scrolling feed while displaying all critical functionalities that one might need
Conclusion
Even the biggest social media networks (and other sites) such as Twitter and Facebook use sticky elements, but in those cases, the menus make sense, because users need various elements to be easy-to-access. On the other hand, for a website with not a lot of content and little scrolling involved, there aren’t many benefits to using permanently visible menus.
So if you’re aiming for a content-heavy page, a fixed header will allow your visitors to always find what they need, which I highly recommended.
Sticky elements can greatly improve the UX by simplifying navigation. This will incentivize your users to stay and consume more of your content, which will lower the bounce rate and improve conversion rates. So why not implement that within seconds with just a few clicks using WP Sticky!
Now that you know why you need sticky elements and how to implement them, do your website a favor and upgrade it today. What are you waiting for? Start reaping all of the amazing benefits that sticky elements offer and grow your WordPress website.