Gone are the days of a flat, boring landing page. Enter the interactive landing page that engages site visitors and makes them want to hang around for a while. Businesses spend a lot of time and money getting users to their website. The last thing you want is for them to simply bounce away again. The best way of ensuring people stay on your site after landing there is to make your page as engaging as possible.
In a survey of more than 6,200 industry professionals in 99 countries, researchers found 61% of online marketers feel that generating more traffic and leads is the biggest challenge they face.
It isn’t easy to pique a user’s interest in a crowded marketplace where everyone is clamoring for attention.
And, gaining the trust of those who do make it to your site is an even steeper hill to climb.
An interactive landing page engages buyers from the second they visit your site. There are numerous benefits to an interactive landing page. Here are the six we think are most valuable along with how to implement the techniques on your own site.
1. Guide Your Users
An interactive landing page moves your visitors through the sales funnel, taking them on a buyer’s journey that is laid out clearly. Have you ever been on a trip where there is no itinerary, and you aren’t quite sure how to get from Point A to Point B? Most people just give up and call the trip a wash. The journey through your website is similar, so you should work on it. If users don’t know where to go next or what the next activity is, they are likely to throw their hands up and bounce away.

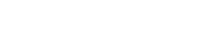
Halevy Life does a good job of directing users through a specific journey. Note how they are given several choices and the option to “read more” about each topic. Each funnel then takes the buyer into a separate landing page with specific info and an invite to book a consultation through an online form. There aren’t a lot of steps between getting information and converting into a lead. You should use a similar model. The more stages a person goes through, the more likely you’ll lose them along the way.
2. Animate Interactive Elements
Put yourself in the shoes of a person on your page for the first time. They don’t know which elements are interactive unless you show them. There are a number of ways you can indicate interactive elements with the recent advances in browsers and implementing HTML5 and CSS. For example, you can easily add hover features, so when the user’s mouse slides across a button, the button expands or changes color. Use an animated arrow to point to the call to action (CTA).
3. Offer a Calculator
No matter what industry you’re in, offering a calculator to show cost savings, estimated payments, or other vital information is a smart move. People may even visit your site just to use the calculator. At a minimum, the tool gets users engaged and thinking ahead and focusing on potential savings or impact by using your product or services.

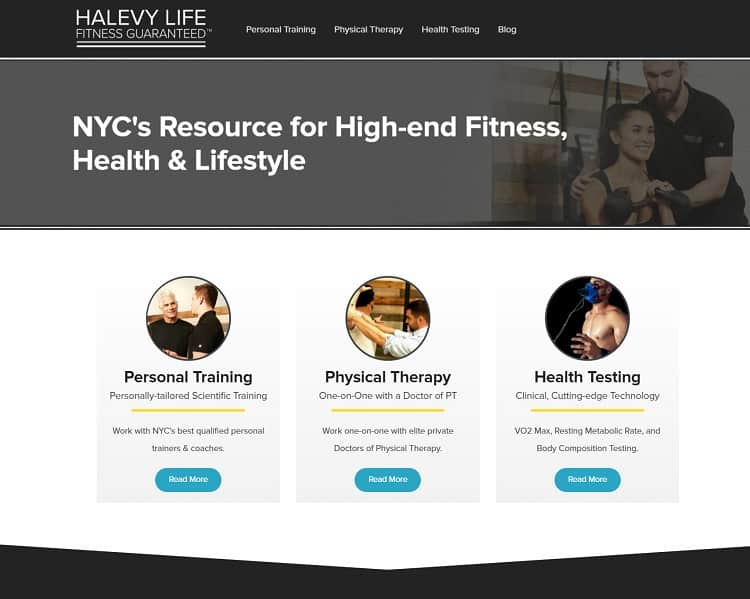
Foster Fuels Mission Critical pulls users in with the use of a calculator that shows the average cost per minute to businesses when they experience a power outage. The goal is to get clients to see how important it is for them to plan ahead for fuel delivery. Just under the calculator is information on emergency fuel services. Use the model to create a sense of urgency on your own landing pages. How does your model potentially save your customers time or money?
4. Parallax Your Scrolling
People are accustomed to traditional scrolling from top to bottom of a page. However, some of the recent trends we’ve seen include parallax scrolling, where part of the page moves slower than the rest, and horizontal scrolling. Some of these changes are thanks to the widened use of mobile devices to access the internet. However, others are simply to grab the interest of the user and make the page respond more readily to the visitor’s motions.
5. Explain in a Video
In a recent study of 3,000 plus consumers, HubSpot discovered respondents were much more likely to pay attention to video content than any other type. About 53% of participants said they want to see even more video content from brands. Incorporating video into your landing pages allows users to click for additional information and learn more about your brand.

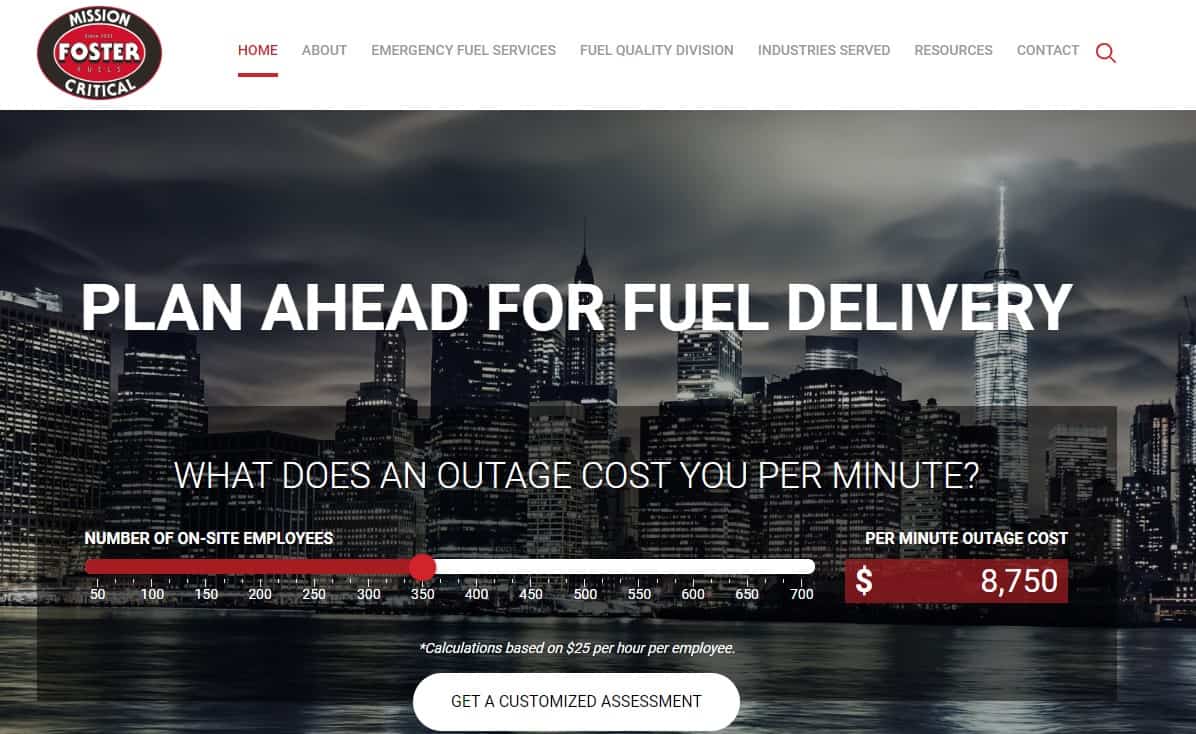
Autopilot features a video that automatically plays above the fold showing how easy it is to use their marketing automation software. Just under that is a video the user can choose to play for added information and a case study. You can use this type of model in your own designs. Have a relevant video playing as a background hero shot or offer some testimonial videos further down the page.
6. Improve Credibility
When someone lands on your site, they may not know anything about your company. You have to convince them that your service is one they need and that you can be trusted to deliver as promised. While there are many elements you can add to your site to enhance trust factors, the design itself will speak magnitudes about the professionalism of your operation. Using current trends in design and adding interactive elements shows the user you’ve taken the initiative to invest in modern design and techniques.
Engage Users With an Interactive Landing Page
The number one goal of an interactive landing page is to grab site visitors from the second they arrive and keep them engaged. Look at every element on your site and study heatmaps and A/B testing results to see what works and what doesn’t with your particular audience. Hire a landing page designer, or with a little practice, your conversion rates will improve, and your landing page will get the results you desire.